Thi.ng Umbrella per il Web

Umbrella è un ecosistema di amplissimo respiro ed un mono-repository di 184 progetti TypeScript per lo sviluppo funzionale e orientato ai dati. Ecco solo alcuni degli aspetti affrontati dalla libreria.
- Programmazione funzionale (iteratori/generatori ES6, composizione, memoizzazione, trasduttori, multimetodi)
- Programmazione reattiva, grafi di flusso dati basati su stream / trasduttori / pipeline / DOM
- Astrazione dell'albero dei processi in fibra per i generatori ES6 (co-routine / multitasking cooperativo)
- Strutture dati e trasformazioni di dati per un'ampia gamma di casi d'uso (mappe, set, heap, code, grafi, ecc.)
- API ponte WebAssembly e binding di strutture dati Generatori di codice per diversi linguaggi di destinazione
- Combinatori di parser funzionali in stile PEG con linguaggio di definizione grammaticale personalizzato (opzionale)
- Parser HTML e Markdown personalizzabili
- Generazione di geometria 2D, primitive di forma, matematica, manipolazione, intersezioni, conversioni e visualizzazioni
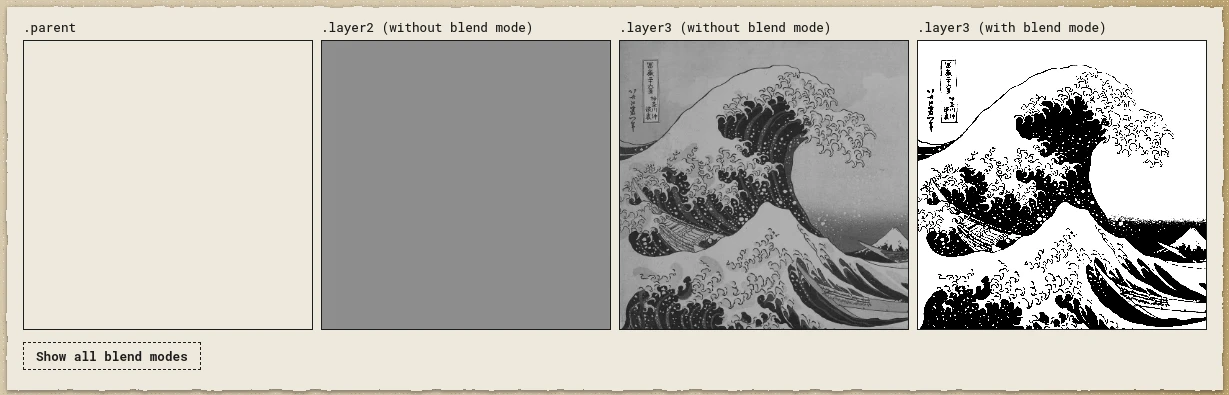
- Astrazioni di canvas, buffer di pixel e serializzazione/conversione SVG
- Raccolta completa di funzioni (oltre 900) per nD-vettori e matrici (dense e rade)
- Implementazioni ECS con supporto opzionale per layout di memoria strided
- Livello di astrazione WebGL 1/2 semi-declarativo
Sito ufficiale
#tags
Package Overview
Geom, Transducers, Layout
#HowToThing