
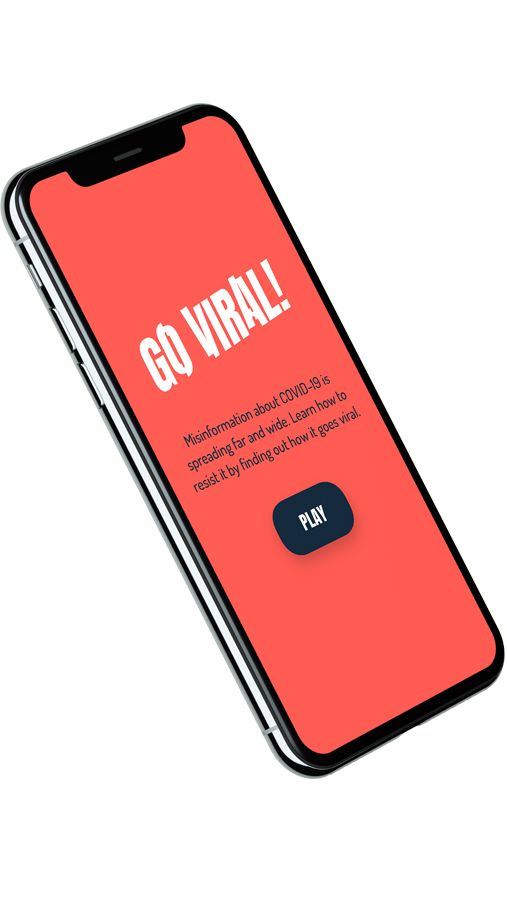
Go Viral! è un nuovo gioco sviluppato dagli psicologi di Cambridge in collaborazione con il governo britannico.
Il gioco offre ai giocatori un assaggio delle tecniche e delle motivazioni alla base della diffusione della disinformazione sul coronavirus, "vaccinandoli" contro la sua influenza.
Il progetto si basa su una ricerca condotta da psicologi di Cambridge, secondo cui, dando alle persone un assaggio delle tecniche utilizzate per diffondere le fake news sui social media, si aumenta la loro capacità di identificare e ignorare la disinformazione in futuro.
Go Viral! viene lanciato in concomitanza con la pubblicazione di un nuovo studio del team che lo ha ideato sul Journal of Experimental Psychology: Applied. Gli ultimi risultati dimostrano che una singola partita a un gioco simile può ridurre la suscettibilità alle informazioni false per almeno tre mesi.
"Le notizie false possono viaggiare più velocemente e depositarsi più in profondità della verità", ha dichiarato il dottor Sander van der Linden, che dirige il progetto e il Social Decision-Making Lab di Cambridge. "Il fact-checking è fondamentale, ma arriva troppo tardi e le bugie si sono già diffuse come un virus", ha dichiarato.
[via]