
Nel suo Stato della Cultura, 2024 Ted Gioia riflette sul rapporto tra Arte ed Intrattenimento, e come quest'ultimo abbia forse superato un picco massimo di crescita, tutte le società che se ne occupano siano in crisi anche serie (Disney, Netflix, Warner, ecc.) e stiamo probabilmente entrando in una nuova fase, quella del post-intrattenimento.
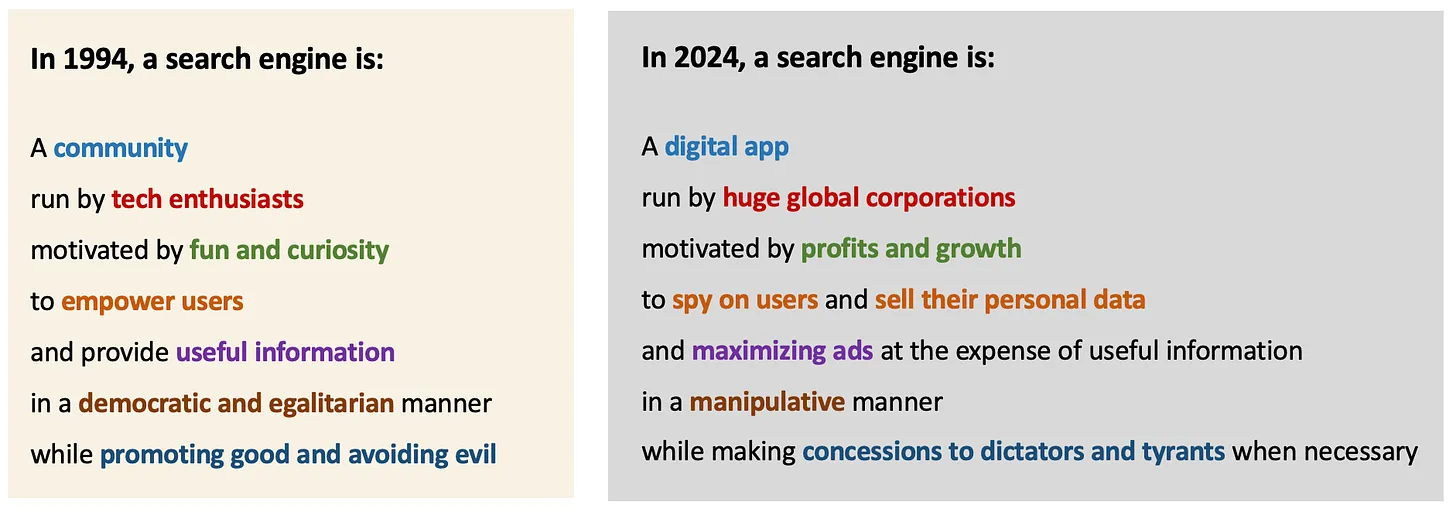
In questa nuova epoca altre società (Bytedance, Meta, Google) sono in una forte competizione per la nostra attenzione, che è qualcosa che si trova a monte dell'intrattenimento. Competono direttamente per il possesso delle nostre pupille, del nostro tempo e della nostra mente. Si tratta del ciclo della dopamina: uno stimolo sollecita la nostra attenzione, viene rilasciata una piccola dose di dopamina, compare un desiderio di averne di più che rinforza l'abitudine, si crea una dipendenza che ci porta alla ricerca di altri stimoli. E tutto il nostro tempo annega in uno scroll loop.
E' bene esserne molto consapevoli.
How to Break Free from Dopamine Culture
★ The Acceleration of Addictiveness
[via]