LaTeX.CSS e altre classi css

LaTeX.css è una libreria css che permette, semplicemente usando html semantico, di trasformare una pagina in un documento stile LaTeX.
github
css methodologies
CSS utility library
best CSS frameworks
web, html, css, flash, fonts e news su internet

LaTeX.css è una libreria css che permette, semplicemente usando html semantico, di trasformare una pagina in un documento stile LaTeX.
github
css methodologies
CSS utility library
best CSS frameworks

Un server proxy, o semplicemente un proxy in breve, è come avere un altro computer a cui le vostre richieste internet vengono inviate prima di andare sul vero sito web. È un server che prende tutte le informazioni che vengono inviate, come una richiesta di acquisto ad un negozio online, e le instrada attraverso un indirizzo di rete diverso. Ed è proprio questo ciò che rende un proxy così potente. Può far apparire tutta la propria attività su internet come se provenisse da un computer completamente diverso.
Le aziende usano i proxy, detti anche forward proxy, per la sicurezza e le prestazioni della rete, le persone li usano per questioni di privacy, e ci sono anche alcune funzionalità interessanti che si possono usare quando si utilizzano i server proxy per la navigazione in internet.

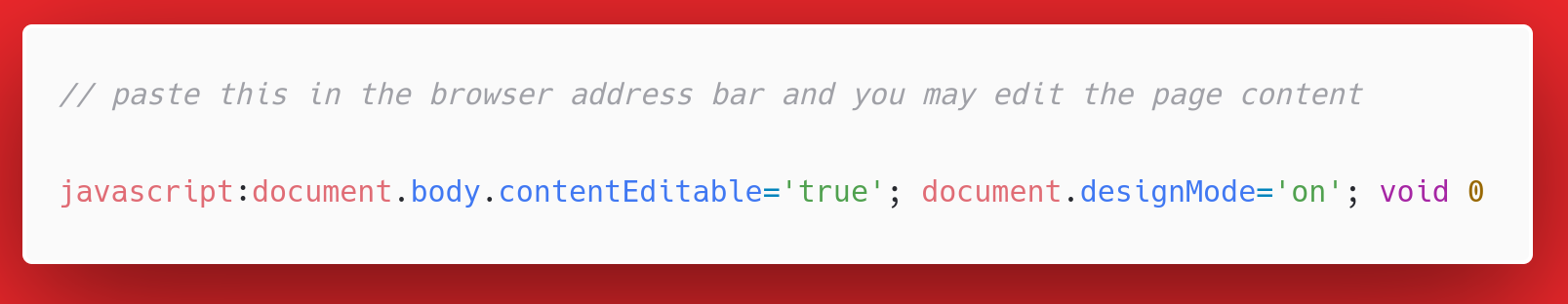
Poniamo di voler mostrare del codice in modo esteticamente gradevole.
Primo: trovare qualcosa di interessante.
javascript:document.body.contentEditable='true'; document.designMode='on'; void 0
Secondo: incollare il codice dentro a carbon
Terzo: Per ottenere un file immagine dalla cliboard si può usare: onpaste.com
Voilà.
Da vedere anche codezen

L'idea introdotta dai jupyter notebooks si è rivelata troppo utile perché non venisse implementata anche per javascript.
Ecco quindi Observable, un sito dove si possono creare i propri notebook e provare online, live, il funzionamento di vari tipi di codice js, anche se il riferimento è il libro online: Eloquent Javascript.
Poi c'è la galleria di esempi, che ne svelano le potenzialità.
Si comincia da qui.
Differenze con i Jupyter notebooks
Embedded Editor with Syntax Highlighting
Observable Plot - free, open-source JavaScript library to help you quickly visualize tabular data.
Chris Zukowski è un esperto di videogame marketing dall'età di 10 anni (ha ricevuto anche un premio dalla sua scuola) e su Steam il suo entusiasmo viene premiato. E' quindi la persona giusta per spiegare le basi del copywriting nel suo video: Selling Your Game Without Feeling Sleazy, ovvero come commercializzare il proprio gioco senza sentirsi squallidi.
Its crazy how hard it is to get your game seen (at all) as a solo/indie game developer
tool online: copywriting in italiano
keywordtool.io
seozoom.it
semrush.com
10 Things Every Beginner Indie Hacker Should Know
10 copywriting tricks that boost sales

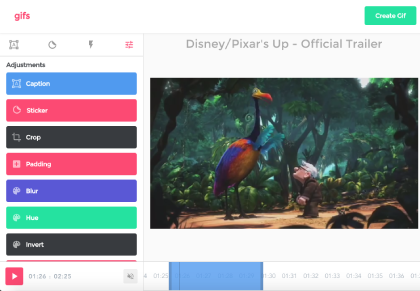
GIF maker di gifs.com permette di creare immagini in formato GIF prese direttamente da qualsiasi video online, selezionando inizio e file del clip. Un algoritmo è anche in grado di capire quali siano le parti più dinamiche e selezionarle automaticamente.
Un tool molto utile sia per una comunicazione più accattivante che per catturare le parti più utili di un video e trasformarle in reference più facilmente manipolabili.
Adobe Spark è una nuova suite di applicazioni che permettono sia agli utenti web che a quelli mobile di creare e condividere contenuti visivi - come i post per i social media, grafica, storie web e video animati.

Curl è un comando/libreria (libcurl) disponibile sulla maggior parte dei sistemi basati su Unix. È usato come abbreviazione di "Client URL". Viene utilizzato per diversi scopi quali: navigazione, inserimento dati via web, download, trasferimento dati e molti altri. Supporta diversi protocolli.
Con Curl si può: compilare un modulo del sito web tramite la riga di comando, caricare/scaricare dei file, riprendere uno scaricamento, rinominare il file salvato, limitare la banda del download, controllare gli header HTTP, autenticarsi.
★ Introducing Curl Command Line Variables
manpage
http scripting
12 tips for you to use commando curl as a ninja

Nell'articolo di Michael Li (twitter) "How to Build a Multi-label NLP Classifier from Scratch" si spiega come usare fast.ai e kaggle per costruire un automa che individua i commenti tossici.
Tecnologie di questo genere sono i nuovi antivirus e antispam della comunicazione online, inquinata da bot, troll, agenti provocatori, disinformazione, bieche menzogne ecc. Questi metodi non devono affatto far pensare ad una forma di censura, o al contrario che il "libero pensiero" debba essere espresso senza condizioni online.
Poco più di un decennio fa c'era una netta distinzione tra chi informava (giornali, TV, siti istituzionali) essendo sottoposto a regole e leggi, e chi "cazzeggiava" online sui social network. Ma ora non è più così. Anche la persona più preparata può cadere nel tranello di credere a questa o quella "fonte" e contribuire a diffondere notizie false. Ed innescare "flame", caterve di commenti litigiosi che contribuiscono ancora di più al propagarsi della disinformazione.
Non è affatto facile predisporre delle contromisure, ma è questa, senz'altro, la direzione da prendere .

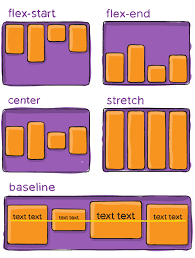
Flexbox, una alternativa a Bootstrap, permette di affrontare sia il problema della "responsiveness" che quello di creare layout basati su grid layout.
Flexbox ha alcuni concetti fondamentali che, se applicati dall'alto verso il basso (top-down), aiutano a creare layout anche complessi con una certa facilità.
Si inizia pensando al proprio layout complessivo come a un contenitore flexbox, per poi approfondire i singoli componenti. La barra di navigazione si impostate con flexbox. L'area principale e disegnata con flexbox, e così anche le schede informative.
Alcune delle risorse più efficaci:
Flexbox - The Ultimate CSS Flex Cheatsheet
How to put a div in the center using Flexbox
DevEd - Youtube
Traversy Media - Youtube
Guida completa a Flexbox - css-tricks.com
Le considerazioni dietro un layout Flexbox - css-tricks.com
The peculiar magic of flexbox and auto margins
Flexbox — The Animated Tutorial