UX e UI

Il design dell'UX va oltre il design dell'interfaccia utente, infatti il design dell'esperienza utente è un concetto molto più ampio di qualsiasi altro aspetto. Di conseguenza la progettazione dell'interfaccia utente è il sottoinsieme della progettazione dell'esperienza utente.
Sia l'UX che l'interfaccia utente sono fondamentali per costruire un prodotto software di alto livello e poi interagire. Ma i ruoli sono sostanzialmente diversi. UX Design si occupa maggiormente degli aspetti analitici e tecnici che affondano le radici nelle funzionalità del prodotto software, mentre UI Design si occupa maggiormente dell'aspetto dell'applicazione.
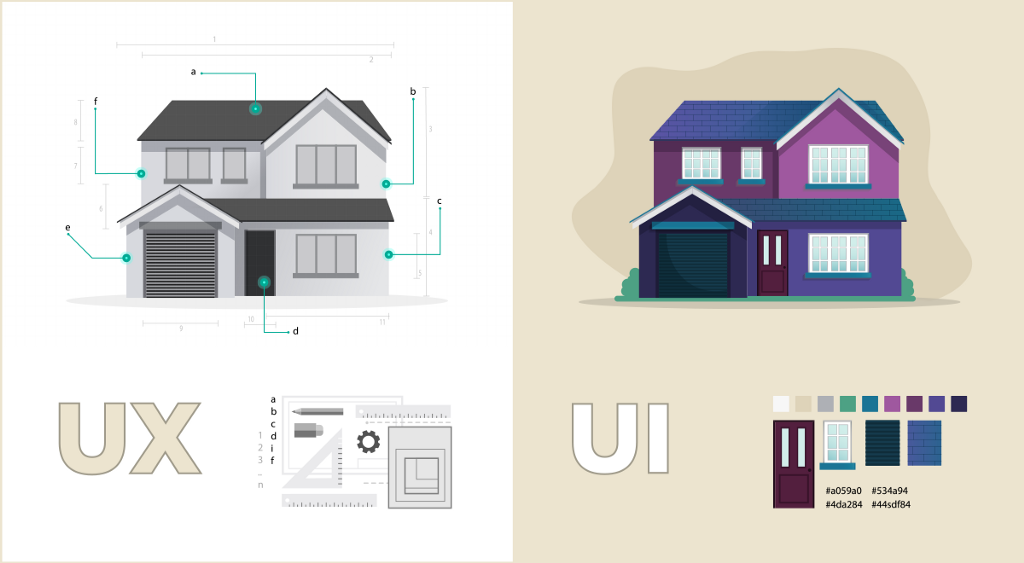
Volendo fare una analogia, la progettazione dell'UX è come progettare un edificio. Il design dell'interfaccia utente è come la decorazione di interni.
Why UX Design Must Be the Foundation of Your Software Product
★ UI/UX Design Guide - the differences
wikipedia UX
wikipedia UI
Beautiful and functional interfaces