Cinema 4D

Cinema 4D è un'applicazione con cui si può modellare in modo procedurale e poligonale, animare, illuminare, fare texturing e rendering.
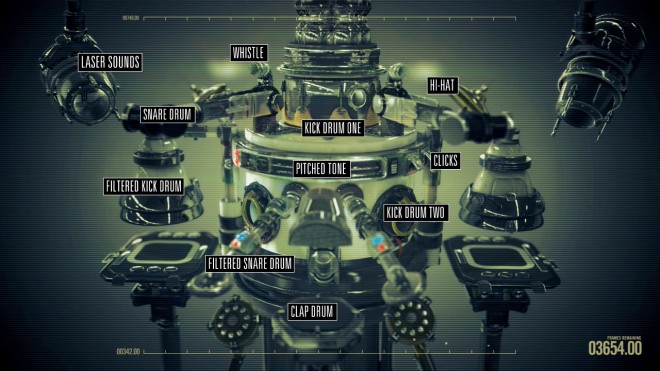
Questa serie di tutorial permette di imparare rapidamente a fare effetti come quelli che si vedono nei video in CG3D dei videoclip e nei film, come ad esempio l'HUD dell'elmo in IronMan.
wikipedia
Beeple
Beeple resources (C4D projects)
Cinema 4D tutorials
Cinema 4D free models and resources
reddit
tutorials
tutorials, 3D models etc.
octane render gifs